This repository houses a series of introductory-to-intermediate exercises to Git familiar with Electron by manipulating and extending a prebuilt weather app.
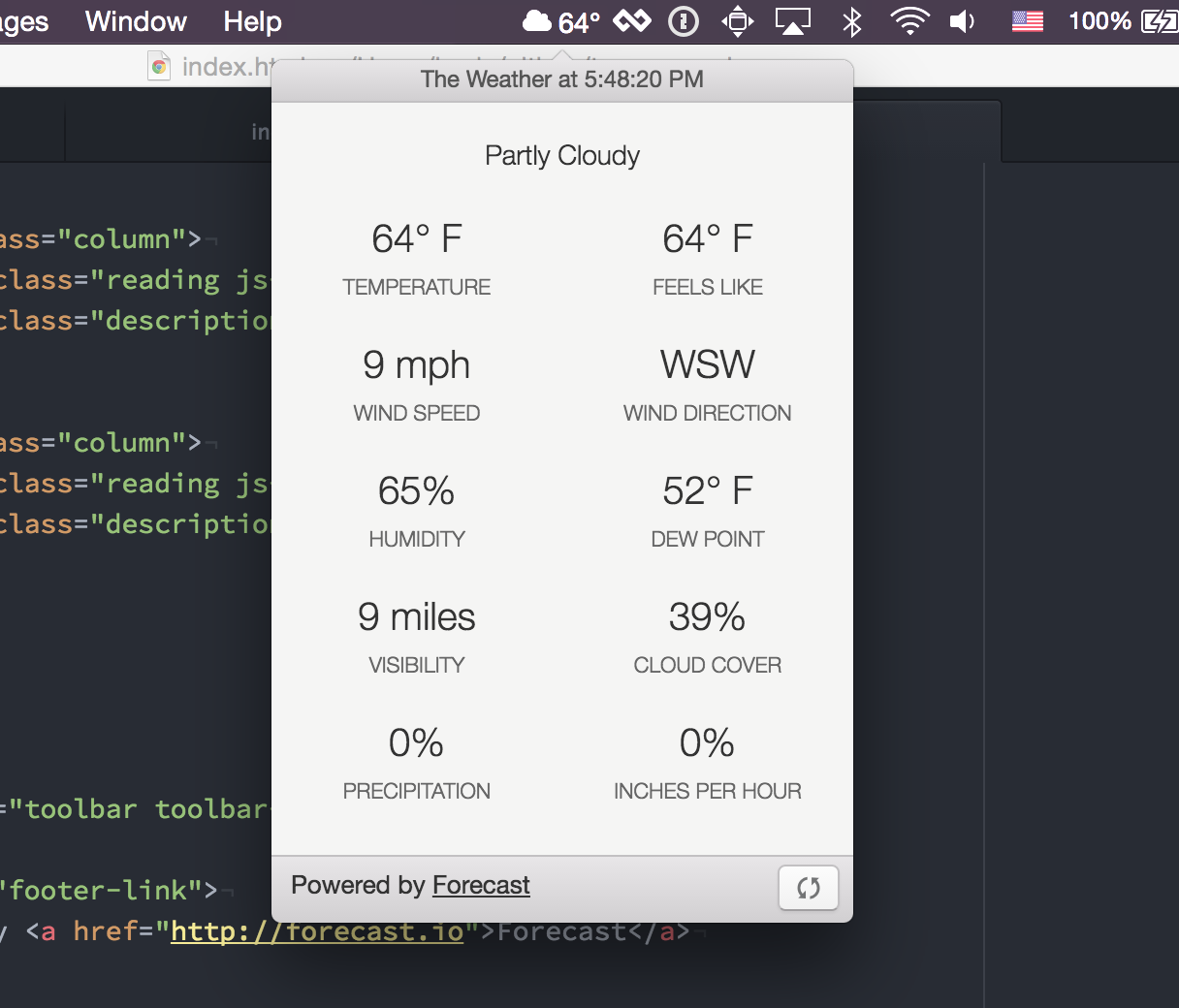
An example app for building a native-looking Mac OS X tray app with a popover using Electron.
The app shows the weather for the current location and refreshes every 10 minutes.
Built with the photon user interface kit. Uses the Dark Sky Forecast API as a data source.
- Install Git
- Get familiar with Git commands
- Install a text editor
- Install Node.js
- Mac users, while you probably already have a version of Git on your system, it may be out-of-date.
- Consider installing the latest stable version of Git with Homebrew
brew install git
- If you prefer a GUI, try GitHub Desktop
- GitHub Desktop is an easy way to install the Git command line tools on Windows.
- While some Linux distributions come with a version of Git installed, it's often out-of-date. This guide has recommended commands to install Git with your distribution's preferred package manager.
You'll want to know how to fork and clone a Git repository, and how to check out a branch.
If you need a refresher, consider exploring our free on-demand training.
Q: Why do we need to install Node.js if Electron includes Node.js?
A: While Electron does include its own version of Node.js, what we'll install first includes
npm, the Node Package Manager. NPM is what powers our dependency installation and build processes.
- Homebrew (recommended) or installer package
- Homebrew makes it easier to upgrade Node.js, and doesn't require admin privileges (
sudo) or manually updating the$PATH.
- Let's leave this up to users, making the assumption that as Linux users they can figure it out 😁
- Treehouse recommends installing via Linuxbrew
Step One: Fork this repo
Step Two:
git clone YOURFORKEDCOPYStep Three:
git checkout electron-setupStep Four: Open your files in your text editor.
Step Five: Follow the next instructions in the README.md.
At the end of all of our exercises, you should have an app that looks similar to this!

Below resources to be added