-
Notifications
You must be signed in to change notification settings - Fork 4.1k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Border Tool: Inconsistent with other inspector inputs #40893
Comments
|
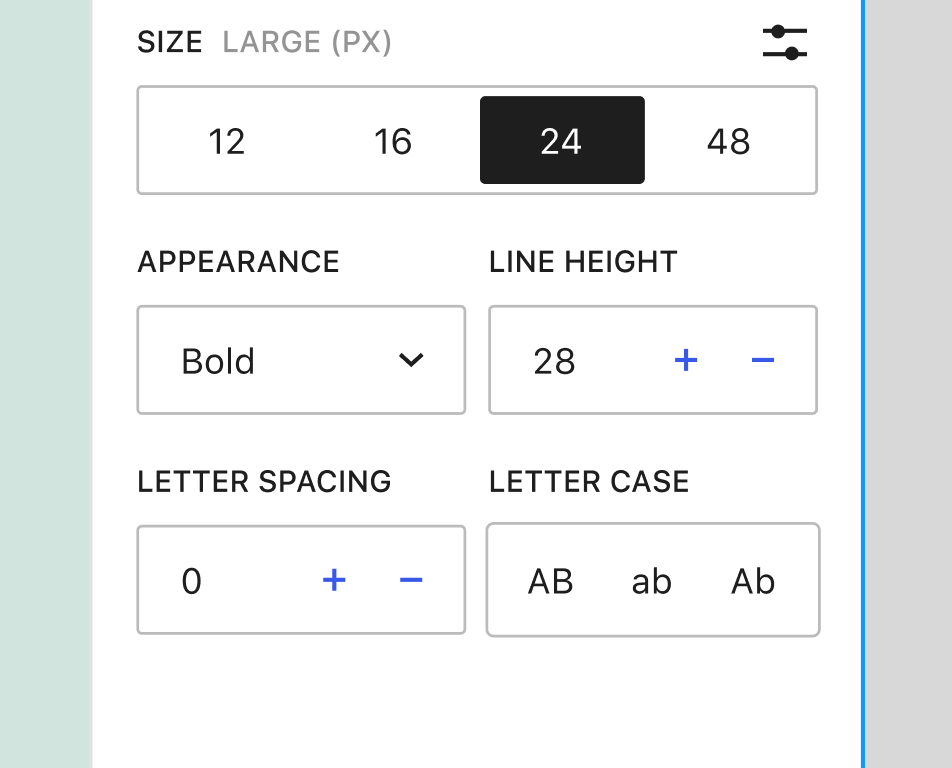
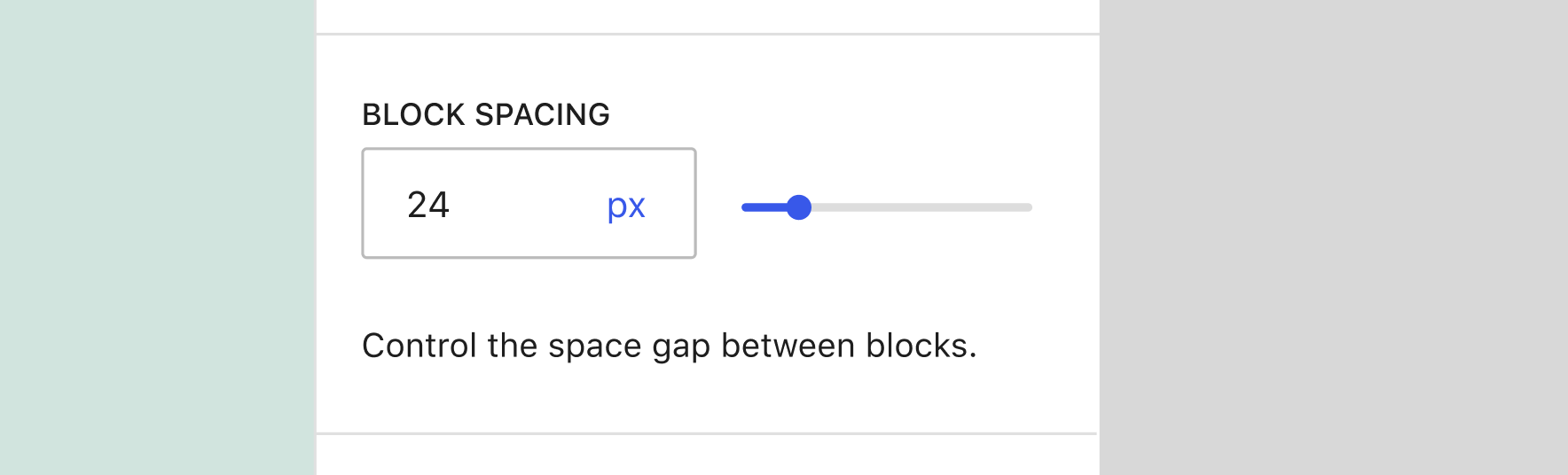
I couldn't find the designs for this tool, so I created a proposal in the Design Library. |
@shaunandrews is probably the best person to point to any official designs. You might find some extra details within #35602 though. |
|
@aaronrobertshaw thanks! I actually used some of those designs to create the components above. I just wanted to mention that those components exist now in the library. |
|
Thanks for the direction @mtias on which way we should be moving these controls. Can you clarify if we should be migrating these controls directly to a In other words, are we OK with the border controls being at I've put together a quick draft PR (#41860) adding a |
|
I'm not sure I'm following your last comment 100% sorry.
Does gradually here mean we are happy to have inconsistent control heights (maybe just between panels) for however long it may be until we update all controls? Or, does systematically mean we want to update all controls together so we avoid that inconsistency? The latter was the thinking behind #41860 and the end of my earlier comment. |
|
@aaronrobertshaw sorry missed the ping — I'm fine with some inconsistency as we work through it. By systematically I mean not abandoning it or trying to do it in one go, which is unlikely to happen. We should focus one panel at a time and get it to match the designs as soon as possible. |
|
Closing this issue as I believe all the tweaks to the controls sizing, focus, etc. have been resolved now #41860 has been merged. |






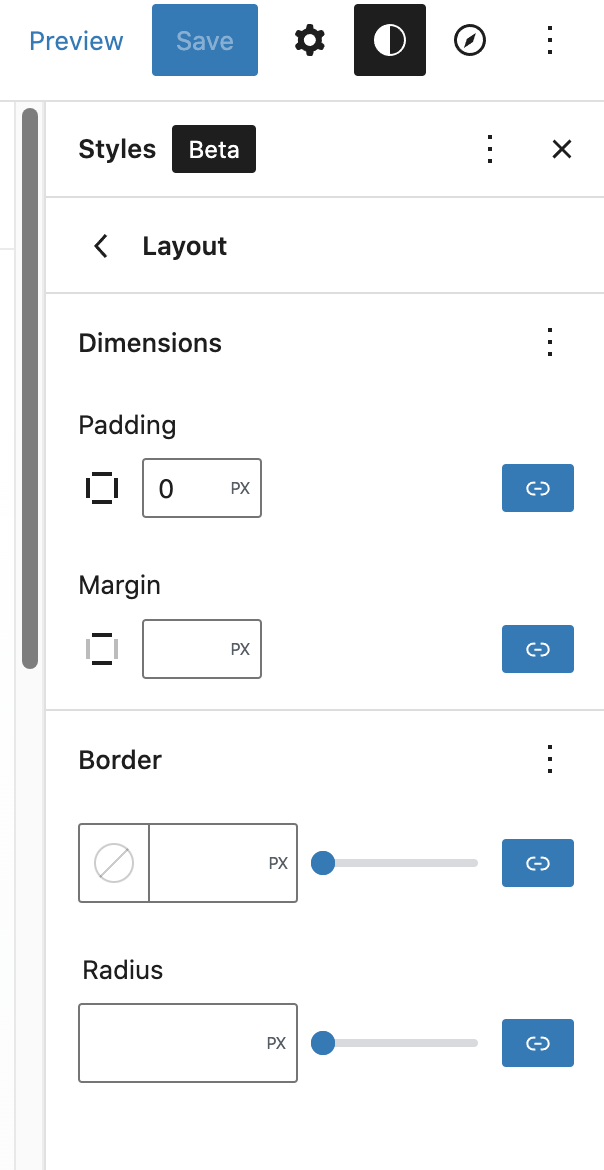
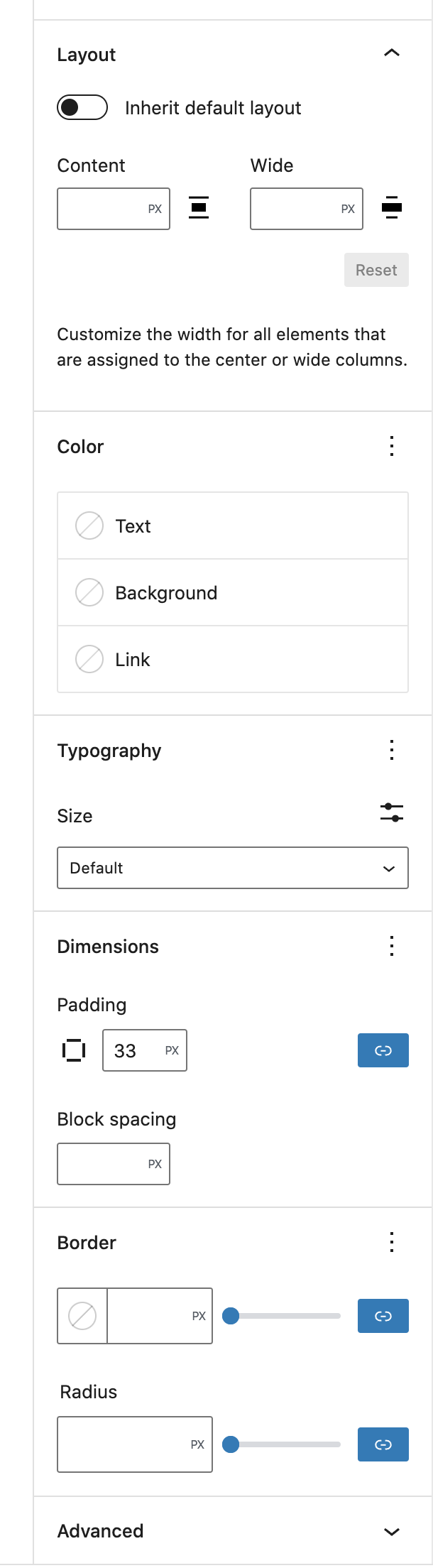
The (new-ish) border tools are pretty cool, and really open the door to creating some nice patterns and designs. I did notice that they look different from other inputs in the editor's Inspector sidebar. Here's a comparison between the Border tool and the Radius tool:
The Border input is taller and has a lighter colored border. This appears unintentional and should be updated to match the other inputs.
The text was updated successfully, but these errors were encountered: