Inspiration
📊 As projected, an estimated 15.3 million tourists from around the world are expected to explore Paris during the 2024 Sporting Event, alongside an audience of 1 billion remote viewers. Many individuals aspire to witness the athletic prowess of elite athletes, partake in the grandeur of star-studded moments and record-breaking feats, and experience the vivacity and historical richness of Paris.
💔 However, traditional 2D maps and simplistic images and videos struggle to provide people with a comprehensive and immersive understanding of the 2024 Sporting Event and the city of Paris in advance, which results in a challenge to attract more tourists to Paris in 2024.
💡 That's when a brilliant idea suddenly struck me: Google's newly launched photorealistic 3D tiles can be the perfect solution! By seamlessly merging the immersive map experience with spectacular sports venues and iconic Parisian attractions, we are making the Global Sporting Event and Paris more relatable and appealing to all.
🤩 I then researched more about Paris and global sports events. I discovered that Paris is a city filled with sports milestones. The second edition of the Sporting Event in 1900 was hosted in Paris, marking the debut of female athletes on the global sports stage. Looking ahead to the 2024 Sporting Event in Paris, it will be the first time an equal number of male and female athletes participate. Over a century of development, Paris has witnessed a significant evolution towards gender equality. In the 1924 Sporting Event in Paris, the concept of the Sports Village was introduced for the first time, marking a groundbreaking initiative. Paris pioneered the path to create a safe, comfortable, and convenient living environment for athletes. In the upcoming Paris Sporting Event next year, we will witness, for the first time, a sports event opening ceremony outside the traditional stadium setting. Paris creatively brings the opening ceremony to the Seine River, promising an unprecedented spectacle. With so many milestones spanning over a hundred years, isn't it worth immersing people in these heartwarming stories?
What it does
🧑🤝🧑 Firstly, let’s define two user segments and their primary scenarios of use:
- For individuals planning a visit to Paris, they can leverage 3D tiles to gain a comprehensive preview of venues hosting major events, facilitating confident itinerary planning.
- For those unable to attend in person, they can remotely immerse themselves in an authentic experience of event venues and the allure of Paris.
✅ Next, Let’s identify the core features of the product:
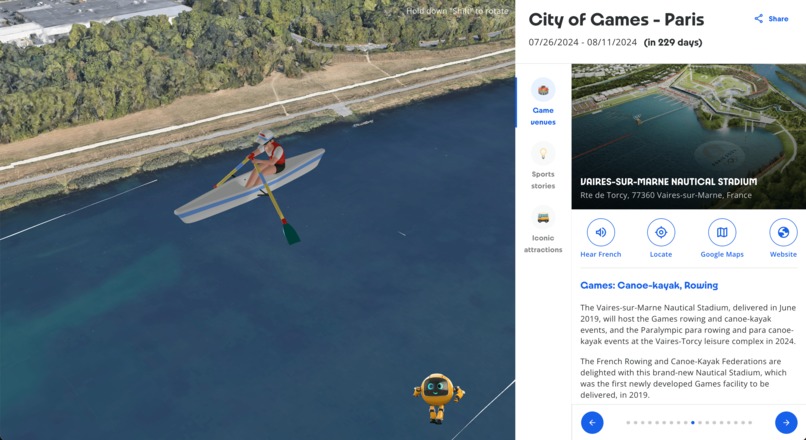
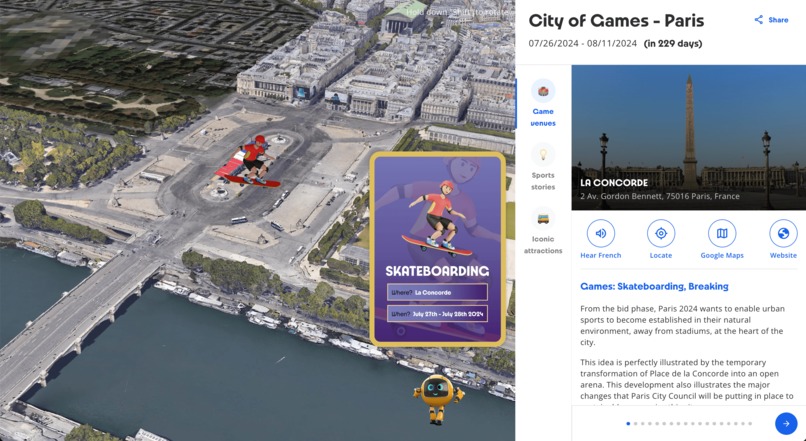
- Event Venues and Schedule: Users can access details about all event venues, sports categories, and schedules for the 2024 Paris Sports Event.
- Innovative Mapping Experience: I positioned 3D sports models adjacent to venues hosting corresponding games, enhancing engagement. Additionally, a cute robot is incorporated on the map for users to interact with and learn more.
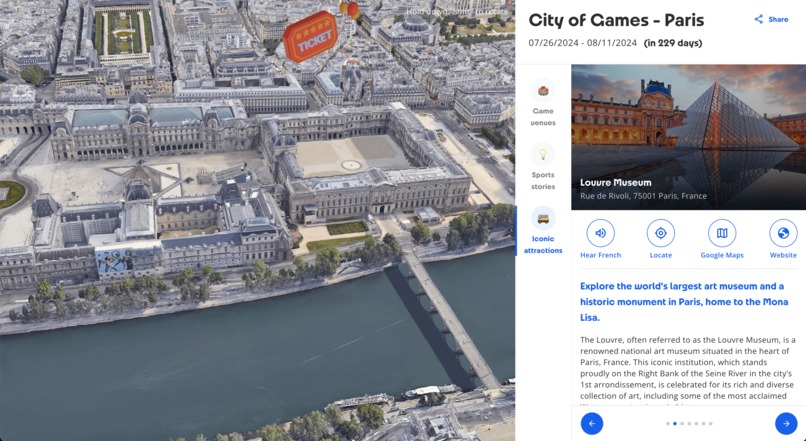
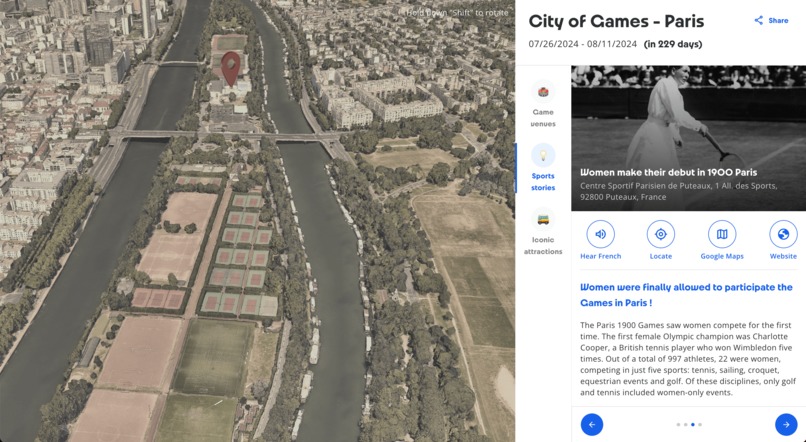
- Event Narratives and Parisian Landmarks: Paris has been the host city for two prior events (in 1900 and 1924) and has witnessed numerous milestones in event and human history. Users can delve into Paris's event history and explore iconic landmarks, such as the Eiffel Tower and the Louver Museum, through the platform.
- Nearby Recommendations: For tourists planning their Paris visit, recommendations for accommodations, restaurants, and things-to-do locations near the venues can help them confidently plan their itineraries.
⚙️ Furthermore, throughout the process, I placed a strong emphasis on the platform's scalability. I consolidated all data into a configurable JSON file, allowing the platform to be easily tailored to showcase various events, without the need for code modifications. Creating immersive map guides is just that straightforward!
Click here to visit the website.
How I built it
🎨 Initially, I immersed myself in the realms of UX/UI design and responsive design using Figma. To enhance the allure and enjoyment of the 3D tiles, I crafted 3D models for each venue using Blender. With the design files now prepared, I transitioned into the development phase.
🧑💻 For development, I opted for the React framework in conjunction with Deck.GL. The choice was primarily influenced by Deck.GL's seamless integration and its ability to effortlessly incorporate 2D/3D elements into map locations. Additionally, I harnessed the power of Google Maps' Nearby Search API to aid users in exploring nearby dining, lodging, and popular attractions around venues.
✍️ Following the development phase, I initiated the configuration process. Leveraging Google Generative AI, I effortlessly generated authoritative and captivating content. Rigorous testing and discussions with various users ensued. An intriguing piece of feedback was their expressed desire to interact with a cute robot to learn more information about venues. Consequently, I crafted an animation for the robot, allowing users to engage and access additional venue information.
Challenges I ran into
📍 The initial obstacle I faced revolved around effectively integrating 3D models with the locations provided by Photorealistic 3D tiles. To address this, I opted for Deck.GL, specifically leveraging its ScenegraphLayer. This allowed me to set the latitude, longitude, and height of 3D models. However, a new challenge emerged with the use of 3D models. I discovered that Deck.GL did not support the display of a model's Skeleton pose. This required me to create separate 3D models for different poses rather than modifying a single model during the modeling process.
📍 The second hurdle focused on ensuring the extensibility of the Realistic Event Showcaser. This required avoiding hard-coded text, images, or 3D resources in the code. Instead, I concentrated on configuring all visible elements on the page through a JSON file during the development process, ensuring a flexible and scalable platform.
📍 Another challenge centered on enhancing the presentation of Photorealistic 3D Tiles to create a more engaging experience for users, providing additional information while browsing. To achieve this, I brainstormed various approaches, including showcasing event schedules with a cute robot, integrating the Nearby Search API to enhance users' knowledge of surrounding locations, and implementing historical-style filters to highlight milestone locations. In essence, ensuring a seamless integration and harmonious coordination between 3D tiles and other features posed a challenge that both designers and developers needed to overcome.
Accomplishments that we're proud of
🎉 First and foremost, a noteworthy accomplishment is the design and development of the Realistic Event Showcaser within a month. Throughout this period, I fulfilled diverse roles, serving as the UI/UX designer, 3D modeler, and software engineer. I seamlessly integrated Photorealistic 3D Tiles, the Google Maps API, and cohesive elements of a prominent sporting event, resulting in an interactive and immersive website imbued with a spirit of enjoyment and active participation.
🎉 Furthermore, I presented the website to both my circle of friends and various official stakeholders associated with the notable sporting event, with whom I had established connections on LinkedIn. The feedback received was overwhelmingly positive. Users found the website to be a delightful experience, noting its significant contribution to enhancing the appeal of the event, fostering increased attention and comprehension. Moreover, there was a collective expression of anticipation for the utilization of Photorealistic 3D Tiles in more events, acknowledging their potential to convey distinctive and captivating narratives.
What I learned
❤️ I initially honed the skills required for the seamless integration of Photorealistic 3D Tiles into a React website using Deck.GL. Additionally, I delved into the incorporation of 3D models into Photorealistic 3D Tiles through the ScenegraphLayer in Deck.GL. Throughout this exploration, I contemplated the art of seamlessly merging 3D models with an immersive map experience. My focus was on presenting 3D models that not only enhance user understanding of locations but also inject an element of fascination, aligning with the meaningful context of each map location.
❤️ Furthermore, I embraced a scalable mindset, transcending the limitations of code confined to specific activities. The primary emphasis was on ensuring the reconfigurability of the code.
❤️ Last but certainly not least, I delved into the profound evolution of the map. Originating from a humble paper creation a century ago, we now bear witness to a transformative journey manifested in the form of a captivating 3D perspective. This isn't merely a visual enhancement; it signifies a revolutionary shift poised to redefine our routines and usher in a new era of event showcasing. All of this is made possible by the relentless march of technology and the pioneering endeavors of Google. I am immensely grateful to have witnessed and been part of this evolution.
.webp?updatedAt=1700364552310) 1924 venue map
1924 venue map
 2024 venue map with Photorealistic 3D Tiles
2024 venue map with Photorealistic 3D Tiles
What's next for Realistic Event Showcaser
🌟 I also plan to initiate discussions with officials from the event, seeking their professional insights to further enhance the Realistic Event Showcaser. If possible, getting official authorization and collaborating closely with these officials, I aim to widely promote the website, ensuring that a larger audience can access and benefit from the immersive experience provided by Photorealistic 3D Tiles.
🌟 Moving beyond a simple JSON file, I will develop a user-friendly configuration platform with a graphical interface. This approach is designed to simplify and streamline the configuration process, making it more accessible to a broader audience.
🌟 Additionally, I aspire to create a Geo-based AR application utilizing Google ARCore! This innovative approach would allow users visiting Paris in 202 to simply pick up their phones, scan, and witness 3D models. Furthermore, they can receive additional recommendations for nearby attractions, restaurants, and accommodations, enhancing their overall experience.
Built With
- blender
- deckgl
- figma
- google-maps
- google-nearby-search
- material-ui
- react















Log in or sign up for Devpost to join the conversation.