Inspiration
While on a hike, I noticed how people often leave messages on rocks, this gave me the idea to translate this experience into a digital realm through a smartphone. Also, this concept was partly inspired by many video games, such as Death Stranding, where players impact each other's worlds by leaving helpful messages or tools.
What it does
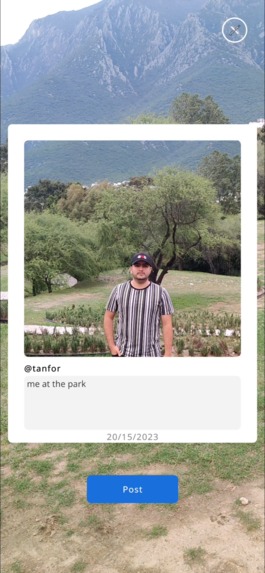
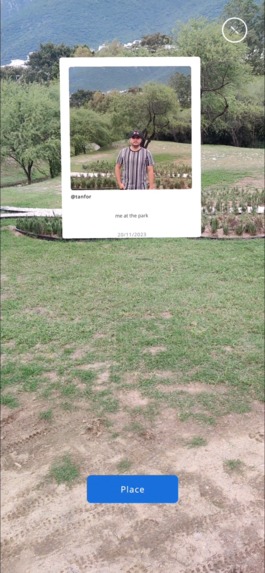
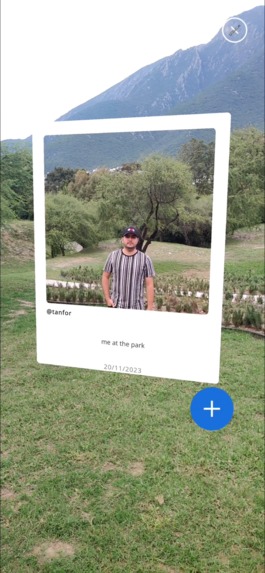
My app allows users to capture photos and place them in specific geographic locations, sharing them with others nearby through an augmented reality social media platform.
How we built it
I used Unity as the 3D engine and Firebase for the backend. Using as a base the Geospatial Sample on GitHub which server as the initial framework for the development.
Challenges we ran into
The primary challenge I ran was to efficiently get nearby posts. After extensive research, I discovered "geofirex," a library that facilitates geoqueries, addressing this challenge effectively. Also, UI and UX aren't my strongest attributes, but it was fun to thinker with it.
Accomplishments that we're proud of
I had this idea in 2018 but never had the time to work on it until I saw this hackaton. Being able to finally make a Demo/MVP of this idea and share it with my friends and family is unimaginable.
What I learned
This project offered an invaluable learning experience in integrating Firebase SDK with Unity, understanding geoqueries, UI and UX design, Google Geospatial framework and deploying Firebase Cloud Functions.
What's next for FrameView
Moving forward, the next steps for FrameView involve implementing more interactive features, such as video support, allowing users to choose different frames to express themselves and exploring partnerships or integrations to expand its reach and impact.
Download APK Demo:
Built With
- firebase
- geofirex
- google-maps
- mapbox
- unity







Log in or sign up for Devpost to join the conversation.