3 Tips for Bringing Inclusive Customer Experiences Online
3 Tips for Bringing Inclusive Customer Experiences Online


Ready to see AudioEye in action?
Watch Demo
In this post, A11iance Advocate Sammie Shipman talks about the importance of providing an inclusive shopping experience, in stores and online.
I’ve always been intrigued by the idea of wearing makeup, but as a blind individual, I never knew where to get started. Most video tutorials aren’t created with blind people in mind, and often lack essential details like captions or audio descriptions.
Recently, a friend and I went shopping at Sephora for the first time. Not only did our experience make the idea of wearing makeup feel attainable, but it also got me thinking about the importance of customer service, in stores and online.
In this post, I explain what Sephora did so well — and share tips on how businesses can apply those best practices to help create inclusive online shopping experiences.

Providing an Inclusive In-Store Experience
When my friend suggested going to Sephora, I wasn’t all that enthusiastic about the idea. Like I mentioned above, I didn’t have the slightest clue where to get started.
Before going to the store, I called them to learn more about what it would be like to visit. I said that I was blind, and new to the idea of shopping for makeup. Over the phone, they explained that the best way to learn about their products — and how to use them — would be a 15-minute consultation with one of their advisors.
When we arrived at the store, we were warmly greeted by the staff and taken to our consultant, Diana. The first thing we told her is that we knew almost nothing about makeup, but wanted to try applying it independently for the first time.
During our appointment, Diana explained the basics of applying makeup, showed us different styles, and helped us understand our personal skin tones. My friend and I were almost crying with happiness. I know it’s part of her job to show us these things, but Diana went above and beyond. Not only did we go way over our allotted time, but she was so patient in explaining everything.
In the end, we both opted for products that were gentle on the skin, relatively simple to apply, and easy to incorporate into our daily routine.

3 Tips for Bringing the In-Store Experience Online
I know that shopping online is always going to be a different experience than shopping in stores. But I also think that the same principles of good customer service apply.
You want everyone to feel welcome. And you want to make it easy for people to find the information they need, whether they’re asking for help or browsing on their own.
Believe me: It’s very apparent when a website is built with accessibility in mind, and it makes a huge impact on the user experience for people with disabilities. Simple things like adding relevant alt text to each image or making sure that a site is easy to navigate with assistive technology go a long way toward making a website feel accessible and welcoming.
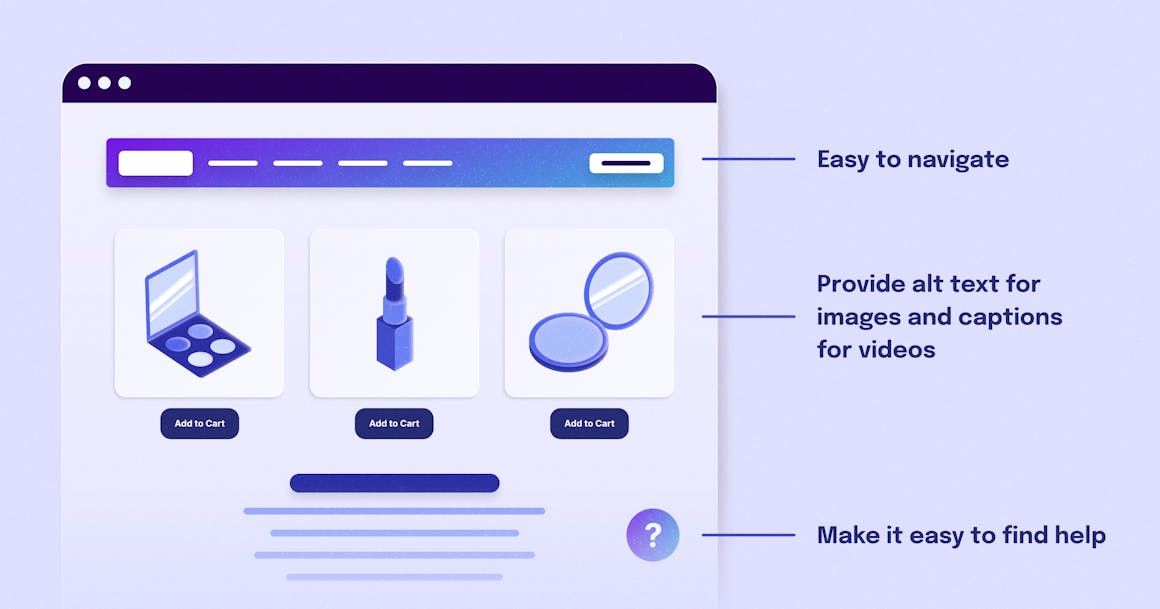
With that in mind, here are three things you can do to make your website accessible for everyone:
- Make things easy to understand: On your website, you probably rely on product images and videos to help sell people. But if these aren’t made accessible — with alt text and captions — it can be hard for people with disabilities to follow along.
- Make your website easy to navigate: At Sephora, Diana walked my friend and I down each aisle, pointing out different products and answering our questions. That may not be possible on a website, but you can still focus on things like descriptive links and headers. That way, it’s easier for screen reader users to skim a page and navigate to the section they want.
- Make it easy to ask for help: If you want to deliver an accessible experience to every website visitor, it’s also important to remember that people have different communication abilities and preferences. For example, a person with a motor impairment might prefer being able to talk over the phone, while someone with a hearing impairment might prefer getting customer support via chatbot.
Ultimately, each of these tips is about making things easier for people with disabilities. That’s really at the heart of inclusive customer experiences. Whether we’re shopping in store or online, we don’t want to have to go to extra effort to accomplish the same task, whether it’s finding the right shade of blush or learning how to use a product.
Building Inclusive Online Experiences
Making your website accessible for people with disabilities may feel like a daunting task, but it doesn’t have to be. As a first step, I always recommend that businesses test their website against accessibility standards like the Web Content Accessibility Guidelines, or WCAG. After all, it’s hard to fix something if you don’t know that it’s broken or inaccessible.
Additionally, working with an assistive technology user can help businesses understand what’s working — and where there’s room for improvement. As a screen reader user myself, I’m always happy to provide insight into what makes a website accessible for me, such as clear, descriptive markup on all headers, buttons, and links.
Taking the extra steps to ensure that your website delivers an inclusive experience to every visitor makes a huge difference — and is well worth the effort. I hope you take a moment to explore what that might look like for your business.
More From the A11iance
Want to know more about AudioEye's A11iance community? Read the latest posts from our A11iance Advocates or learn how they help AudioEye test websites.
Ready to see AudioEye in action?
Watch Demo
Ready to test your website for accessibility?
Share post
Topics:
Keep Reading

How Businesses Can Support People with Communication Challenges
Business Tips for Aphasia Awareness Month
community
June 28, 2024

Strengthening the Bonds Between Individuals with Disabilities
Learn how the disability community is coming together to increase digital accessibility through education, entrepreneurship, and empathy in this blog post from Maxwell Ivey.
community
May 06, 2024

Empowerment through Employment: Promoting the Hiring of Disabled Individuals
Joyce Bender, founder of Bender Consulting Services, discusses the benefits people with disabilities can bring to organizations in a recent interview on AudioEye's HearSay podcast.
community
April 25, 2024




