-
Notifications
You must be signed in to change notification settings - Fork 4.1k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
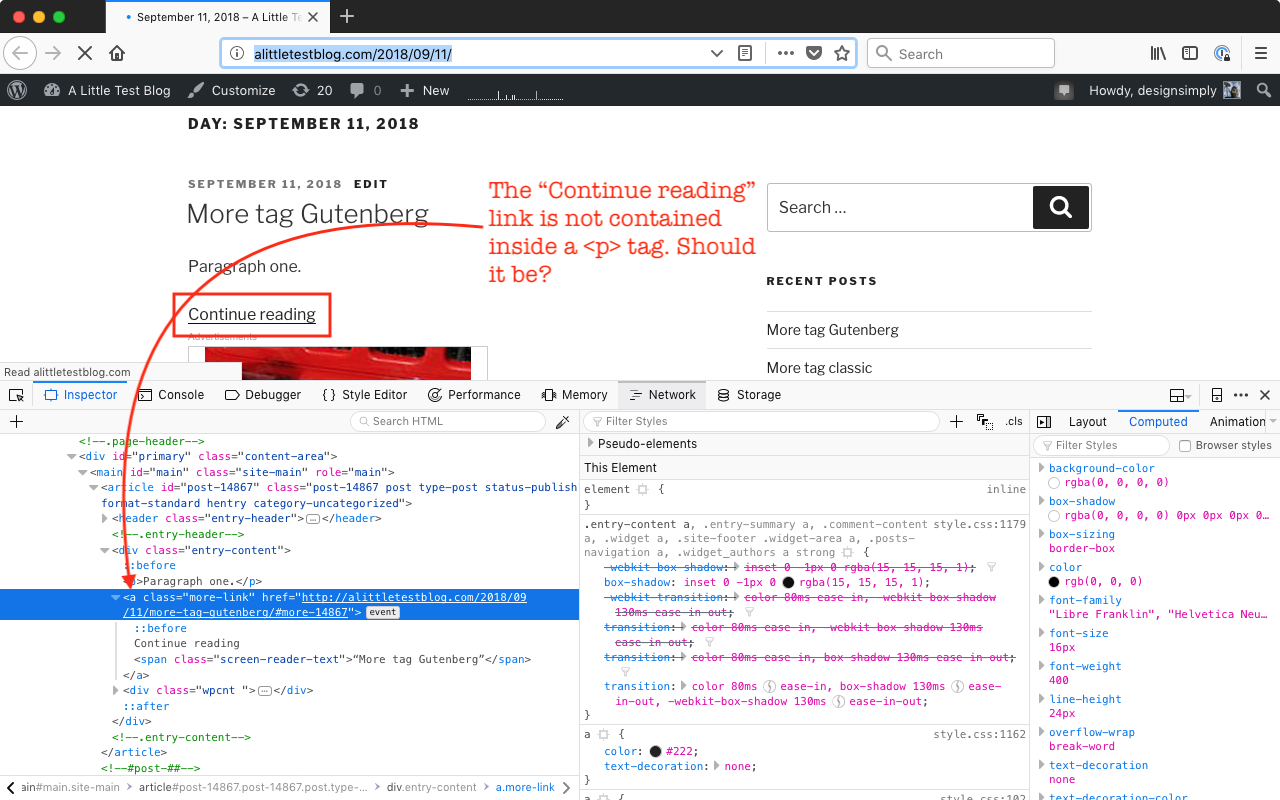
More Block: consider wrapping the "read more" or "continue reading" link on the front end in a <p> tag #9490
Comments
|
Would you mind talking a little bit more about why you think this change is needed? Not everything works the same way in the Gutenberg editor compared to the Classic editor—a lot has changed!—and so it would be really good to include a use case or an example explaining why you think the markup should be a certain way independent of how the older editor worked. |
|
I think the semantic is better when the link is inside a paragraph tag. It is also easier to keep the link aligned with the content when it is wrapped by paragraph. |
|
Thank you for the reply. Semantically, a paragraph tag is defined as:
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/p I can see the argument for adding a
|
|
Note: the argument alone that something is different from classic should not be relied on as a main argument. I have updated the title to try to make the request more clear. 🙂 |
|
I think the more link must be wrapped with some element at least so that it can be temized in such cases: In the screenshot: theme twentynineteen, for inner post content applied "margin-left: auto" and "margin-right: auto" to center it. In this case, you cannot center the more link unless you specify "display: block" for it. But if you add "display: block" the more link takes up the entire width of the content... |
In these examples, the text and the more link are located in the same paragraph... This is for excerpts, I talk about the_content(). |
|
@v-kulesh Yes, that's why I wrote "excerpts, search results". In content the "continue reading" link is either within the previous paragraph or in an own paragraph or within the next paragraph right at the beginning, depending where the user has placed it. |
Yes, in the old editor. In the Gutenberg this is this is a separate block (whithout own paragraph, just link). |
|
@v-kulesh Yes, that's why I wrote these placements "should be taken into consideration". There also exists various CSS for Many themes also use the If Gutenberg places the more link tag outside of a paragraph and still uses the |
Thanks for |
|
@benoitchantre Also pinging. |
|
It's valid, but I would argue against wrapping the link in a paragraph tag. There's no obvious semantic benefit and the link has a |
|
Not planning further changes here for now. |







Describe the bug
The More block only outputs a link tag, but Classic Editor wraps the link inside a paragraph.
To Reproduce
Steps to reproduce the behavior:
Tested with Gutenberg 3.6
Related: #8974
The text was updated successfully, but these errors were encountered: