-
Notifications
You must be signed in to change notification settings - Fork 4.1k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Site Editor: Browse styles animation is too slow #49120
Comments
|
Same issue ? Kapture.2023-03-16.at.14.58.10.mp4The list of patterns displayed when creating a new page also grows slowly, depending on the content. |
|
Upon investigation, this problem occurs when the block uses units such as For example, this can be reproduced by using 81b7e18b1a588e6fa0717e4242b87150.mp4However, this problem is not reproduced in WordPress 6.2 with the Gutenberg plugin disabled. Perhaps one of the reasons may be that the latest Gutenberg applies a calculated height to the iframe editor instance. |
|
I believe this issue has been fixed in #59334, but if you can reproduce this issue on trunk, feel free to reopen it at any time. ced01be7de1041f0b257dd26e5dd010e.mp4 |

Description
When a user selects a variation of the Browse styles in the Site Editor, the transition when the site preview display switches seems to be too slow and takes too long to fully display the site.
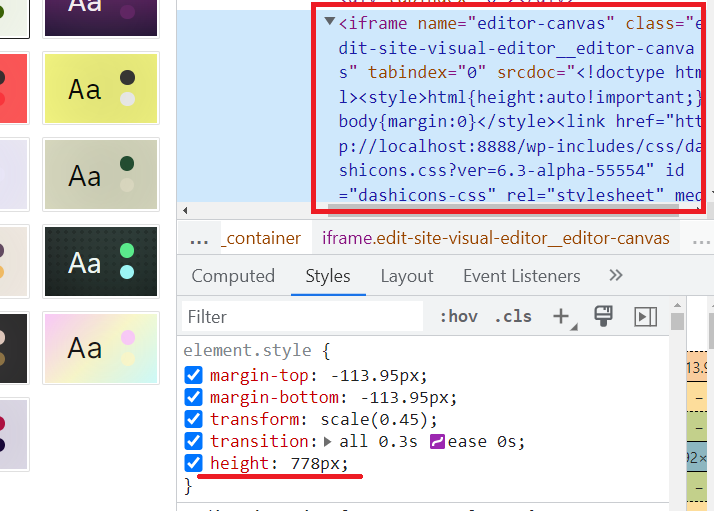
Perhaps the transition(
transition: all 0.3s ease 0s;) set in the iframe needs to be adjusted.Step-by-step reproduction instructions
Screenshots, screen recording, code snippet
Kapture.2023-03-16.at.08.33.22.mp4
Environment info
Please confirm that you have searched existing issues in the repo.
Yes
Please confirm that you have tested with all plugins deactivated except Gutenberg.
Yes
The text was updated successfully, but these errors were encountered: