-
Notifications
You must be signed in to change notification settings - Fork 4.1k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Full-width blocks touching browser edges #20646
Comments
|
Seems to be related to #20589 (review) and according to #20589 (comment) this issue seems to be fixed. |
|
Hmm... I don't see any of the block mentioned above make use of columns under the hood. Also, this issue happens on desktop, as well as mobile. |
|
My bad, I thought these issues were related to each other. 🤭 |
|
Was discussed in Design meeting today. One thought is that a full width block is expected to touch the browser edges and if the theme wants change that behavior, it should be the theme that defines that. |
|
Any additional comments to this issue? |
|
@ItsJonQ is there a global style control being worked on for adjusting padding/margins on blocks? |
|
Brainstorming coming up... EDIT: I added this comment: #26633 (comment) |
|
I expect full width blocks that has text content or form elements to have some default horizontal spacing, otherwise they become difficult to read. But these should be editable with settings/global styles. |
@mapk There's a |
|
I think this is no longer relevant with the global styles layout tools. |
Is your feature request related to a problem? Please describe.
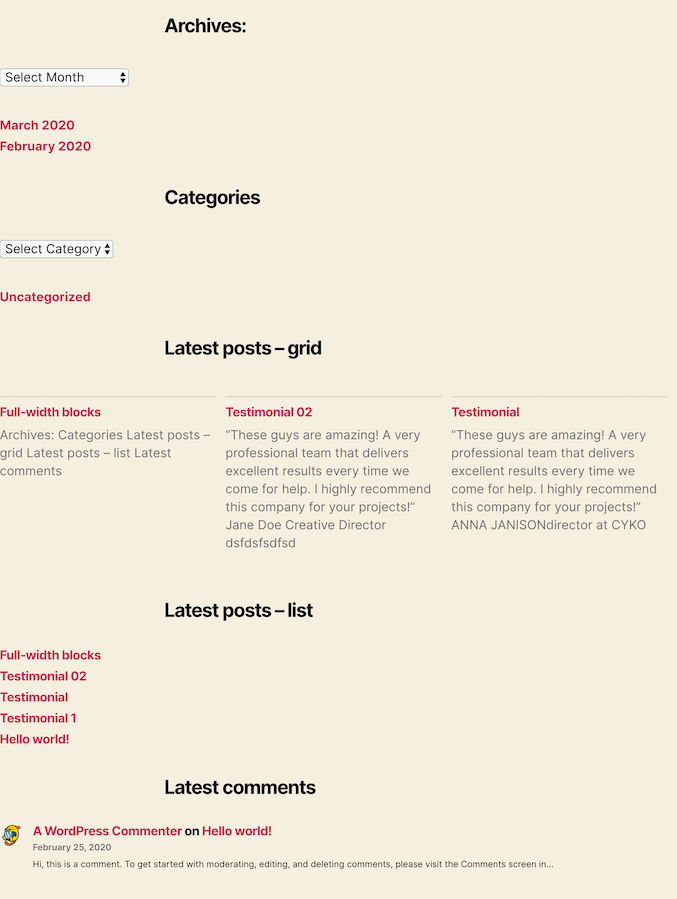
A couple content-based blocks (Archives, Categories, Latest Posts, Latest Comments ) offer full-width option, but have no basic styles built in to ensure the content does not touch browser edges. This puts the responsibility of implementing basic margin/padding styles on the theme authors.
Here's how this looks like in TwentyTwenty:

Describe the solution you'd like
It would be great if some basic horizontal spacing was built into these blocks, to ensure they look ok out of the box.
The text was updated successfully, but these errors were encountered: